構図をゆる〜く分析
どうもこんにちは。2024年度より医学群医学類に総合から移行した谷村翔です。
写真部に所属しているのは、この春で3年目(次も2年生なのに?)となります。コロナの影響も落ち着き、私の入部当初より随分と部にも活気が戻ってきたように思います。
ブログリレーももう第5弾?ですかね。これを読んでくれる方はもしかして写真部が気になっている新入生の方が多いのかな?と思います。(ご入学おめでとうございます)
今回の記事の内容は写真の構図やその意図に関してのお話です。
では本編!
写真を見ていて
「なんかいい写真」「なんか気持ちいい写真」
とか色々あると思います。
でもその写真の何がそういった感覚を引き起こしているかよくわからないというのが多くの方にとっての実情な気がします。(私も厳密に理解しているとは言えませんが…)
私も一度、体系的に名画などの画面の見方を学んでおこうということで最近、
『絵を見る技術 名画の構造を読み解く』という本を読みました。
(詳しくは検索してね。大学の体芸図書館にもあるので借りてみてね。)
読んだ感想としましては、写真に興味がある人なら一回は読んだ方がいいのではないかな?というところです。写真が上手くなる!みたいな本を読むよりもこの本を読んだ方が写真が上手くなると思います。
前置きは一旦こんなところにしておいて、「絵を見る技術」の書籍で学んだことや、自分で考えたことを混ぜながら、作例を通じて写真の見方や構成、撮影意図などをかる〜く説明していきたいと思います。
こちらは2023年度に新潟県の湯沢にいったときの写真です。
さあ分析していきましょう。\ゥォー!/
写真を見る。
「う〜ん。まあこんなもんでしょ!」
と思ってみる。
じっくり見る。
「へぇ〜」
もっともっと見る。
「んー」
飽きてきても見る。
「ニョエ〜」
この写真を長く見る必要があるかどうかは別として、専門家でも1枚の名画をしっかり見るには40分くらいかけないといけないとか本に書いてあったような…(うろ覚え)
まずは普段より我慢強く観察してみるのです。
【説明1】
今回は色彩の説明は省くため、今後写真をモノクロにしたものを利用して解説する。
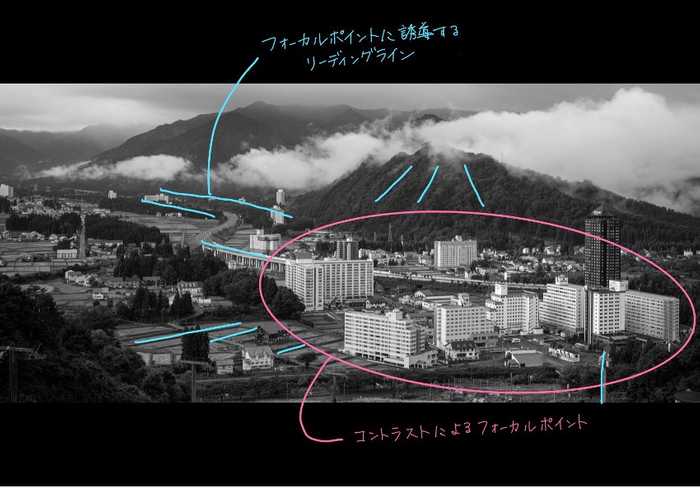
この写真での主題、といってはなんだが、一番目立つのはやはり画面右側の建物たちだろう。ここで「なぜ建物に目が行くのか?」ということについて軽く説明する。
まず初めに、人の目線が建物に向くのは至ってシンプルな話でコントラストの差である。人の目はコントラストの強い部分に吸い寄せられる。次にリーディングライン(目線を誘導する線)が建物たちに向かって伸びているということである。人の目線は線をなぞる。よく見ると道路や山並みがその役割を担っていることがわかる。
これ以上説明すると長くなっちゃいそうなので次。
【説明2】
今回は視線の流れについて説明する。先ほど少し話したリーディングラインや人の目線は線をなぞることについて解説していく。
この写真は目線の流れがかなりわかりやすい。
それは中央の逆S字に通っている道路のおかげである。道路の先も画面全体の消失点に向かっているのもミソである。
それを理解した上で、前に戻ってカラーの写真を見直してみてほしい。
まず右の建物群に目が行き、次に奥から手前までの道路を目線がなぞるのではないだろうか。そうして、最後にピンクの線で囲ったビルで視線が止まるのだ。
このリーディングラインが画面外に出ないように画面内で止まっているというのも大事な要素のうちの一つとなっている。
目線を写真の中で循環させるように誘導するのだ。
さらに目線を画面の内側にとどまらせる工夫として、四隅が丸くコントラストの差で縁取られているのがわかるだろう。これをすることで目線が画面外に抜けづらくなるのだ。
長くなってきているので次!
【説明3】
この写真のアスペクト比は16:9で一般的な写真のアスペクト比3:2に対してさらに横長である。
これは左右の広がりを強調したかったことによる。(それに加えて手前と空にあまり情報がなく、面白みに欠けていたから上下を削ったということもある。)
この広がりを強調したかったという意図を踏まえて説明していく。
上の画像にある通り、コントラストによって構成される直線の消失点が画面外に配置されている。これによって更なる広がりを感じさせることが可能になっている。
“コントラストによって構成される直線”の概念が頭にあることで、画面上部の山間の雲もそういった直線を生み出していることに気がつく。
ここで、この写真に雲がなかった場合を考えてみてほしい。雲がなかったら画面右上、および上部が”なんかさみしい感じ()”にならないだろうか?
こういった細かい要素で画面のバランスが保たれているのである。
(雲あってくれてありがとう)
【説明4】
今回の記事ではこれが最後の説明。
この説明は若干わかりにくいと思うし、自分でもこじつけジャーン!とか思ったりしなくもない。
これも画像にある通り、青枠内の構成と、画面全体の構成(コントラストの構成)が似た感じ()になっているのである。自己相似形というかフラクタルというかそういうものが私は好みなのです。
長くなっちゃったのでこれで説明は以上!
ではこれらを踏まえてもう一度はじめの写真を見てみよう。
最初に見た時よりも構造や意図が見えるのではないでしょうか。
もっと説明したいことはあるけれど、本記事ではこのくらいにしておきます。
写真部では写真を撮るだけでなく、こうした構図についての談義、さらには写真を撮る理由、写真というものの存在意義について談義し合うこともあったりします。(そういう時間が一番楽しかったりします。)
写真部はカメラを持っていない初心者の方から、かなりのオタクまで幅広い層の部員を募集しています。是非とも新歓においでくださいませ!
【あとがき】
急いで書いたものですから文体などぐちゃぐちゃで読みにくかったらすみません…
ついでに…
Twitter: kafka_umibe (写真については滅多につぶやかない)
note: https://note.com/healthy_ruin (1記事しか書いてない)
©︎ 2020 筑波大学写真部